AppVeyorのドキュメントを眺めていて、デプロイの先としても使える場所に、AzureのStorageがありました。
「Deploying to Azure blob storage」
というわけで、AzureStorage(Microsoft Azure Storage の概要)に対して
デプロイしてみるメモです。
Microsoft Azure Storage
で、実際に使うとして、Azure Blob Storageっていうものになりますと、
このBlobには、「ホット」「クール」の種類があります。
(Azure Blob Storage: ホット ストレージ層とクール ストレージ層)
(料金の違い)
ざっくりでいうと、クールは普段アクセスしないバックアップなどの用途に
ホットは、頻繁にアクセスする用途にという私の解釈です。
価格でみても、クールは容量単価が安く、
ホットはトラフィック、操作の単価が安くなっているようです。
デプロイするリソースは、頻繁に不特定多数にアクセスされる前提ですので
ホットにしてみようかと思います。
Azure側の準備
まずは、ポータルでBlobStorageを作ります。
+新規 > データ + ストレージ > ストレージ アカウント
名前:適当に入れますが、ホスト名に相当しインターネット上で一意である必要があります
デプロイモデル:リソースマネージャー
アカウントの種類:BLOBストレージ
アクセスレベル:ホット
ほか、お好みで。また、リソースグループは、その作業、やりたいこと、目的に応じて作っておいたほうが後で管理が楽です。(まとめて消すことができるとか)
作成で、しばらく待ちます・・・数十分もかかったことは今のところない

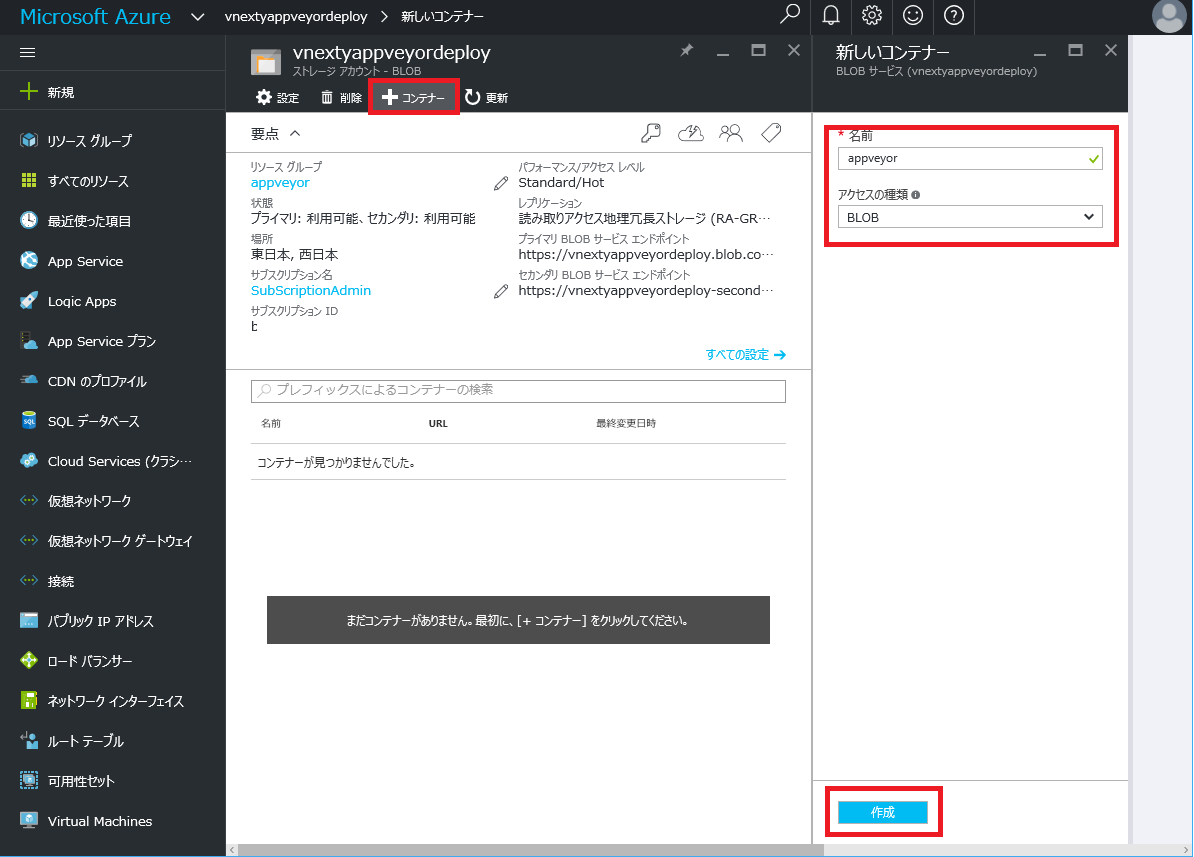
出来上がったら、さっそくコンテナ(実際にファイルを格納するもの)を作ります。
名前は適当にアクセスの種類はBlobです。そのほかのものは、今回使えないかと思います。
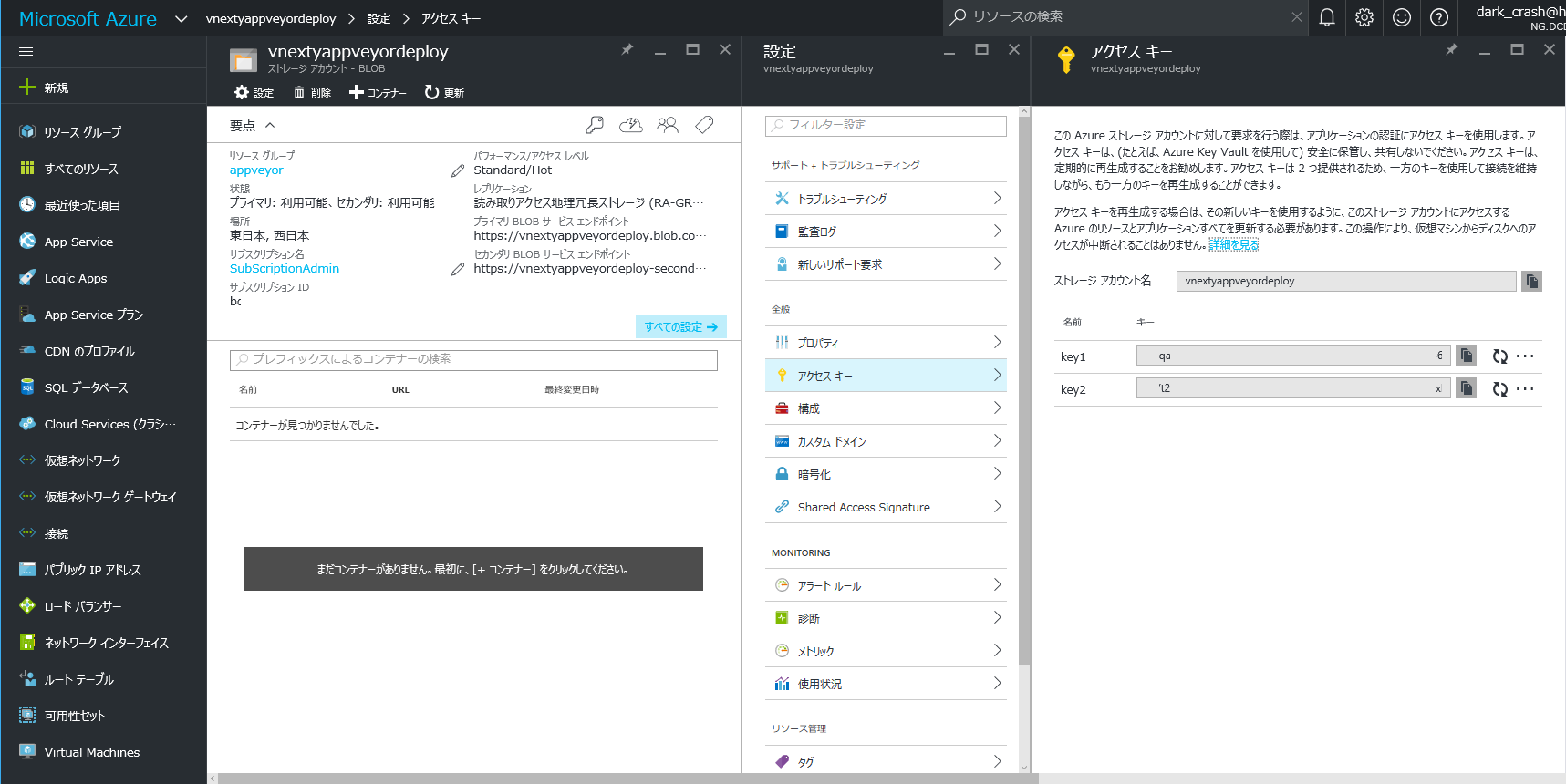
もう一つ、アクセスキーというのを控えておきます。
これは、書き込み削除のアクセスで、必要となる秘密のカギですので、見せないようにします。

どうでもいい余談ですが、これを間違って、公開してしまってひどい目にあうという話もあったりなかったりします。
過去、GitHubにあげてしまったとき、有志の人が機械的(?)にメール連絡してくれました。
(そのときは、サンプルのものでしたので、リポジトリごと削除した。)
もう一つ、キーを再生成するという方法もあります。
というところで、Azure側は準備完了!
AppVeyor側の準備
大きく2つあるように見えました、
プロジェクトごとのデプロイ先として設定するか、
Environmentとして全体に設定するか。
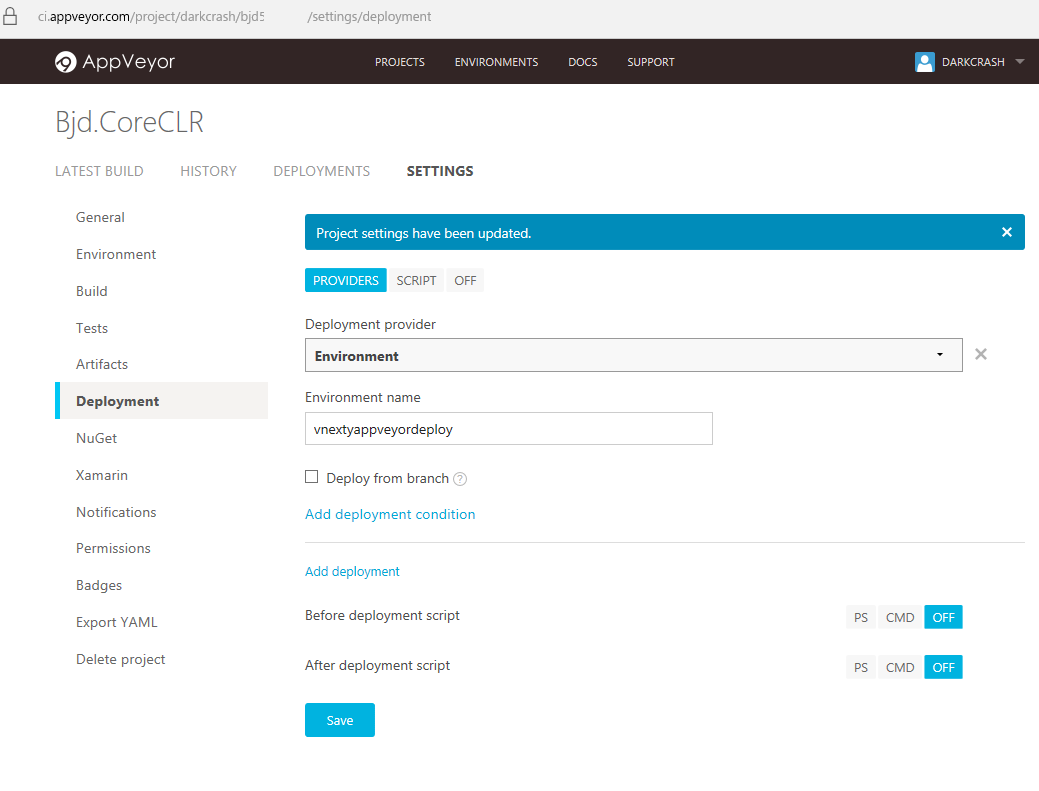
で、今回はEnvironmentとして設定しました。
Provider:Azure Blob Storage
Environment name:お好み
Storage account name:Azure側で作成したアカウント名
Storage access key:控えておいた秘密キーの1または2どちらか
Container name:Azure側で作成したコンテナ名
Folder:今回は何も入れない
Artifacts:デプロイしたい生成物の定義名
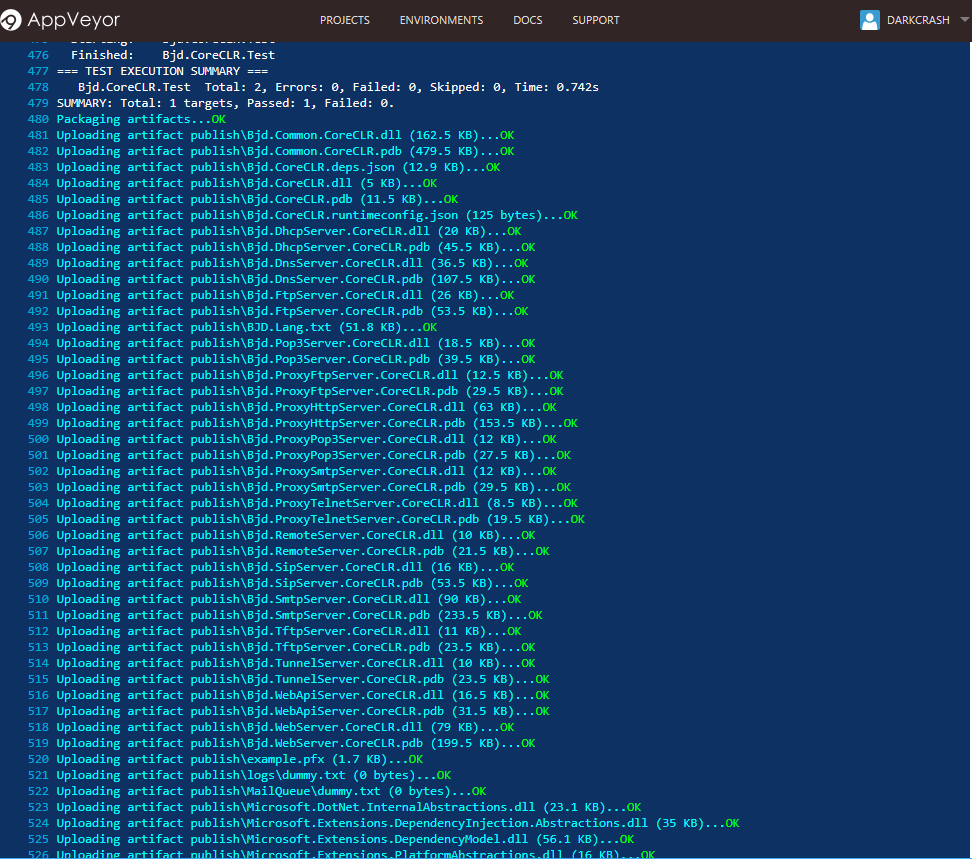
ビルド!
追記(ここでProjects>[project]>Deployments>New Deployment)
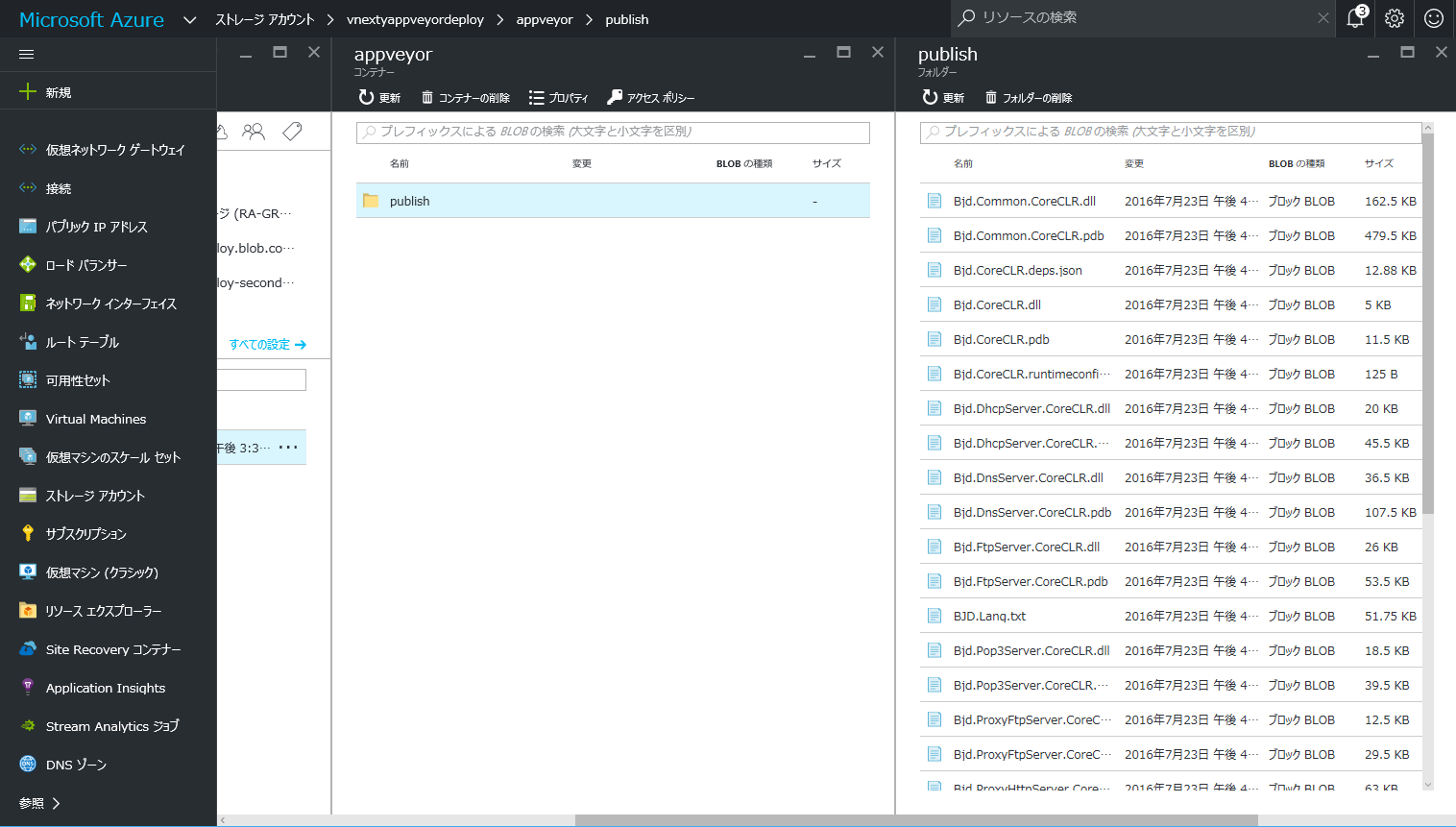
すっきり!これで、最新のpublish生成物を公開できるようになりました。
2016/07/23 追記
どうやら、自動にできたつもりが、手動でやったものが残っていただけらしい・・・(確認怠り
ひとまず、手動で
Projects>[project]>Deployments>New Deployment
でアップロードは確認した。
自動化するために必要なこと。
SettingsのDeploymentにEnvironmentsを設定する