azure-functions-cliとはなんぞや?となるかもしれませんが、
Azure FunctionsがGAされたアナウンスの中でツールについての話がありました。
announcing-general-availability-of-azure-functions
We now have support for creating, running, and debugging Functions locally on Windows, with the beta Azure Functions CLI. For JavaScript Functions on NodeJS, the CLI integrates with Visual Studio Code and sets up debug targets automatically. While the CLI currently only works on Windows, we’re working on support on Mac and Linux.
ということで、NodeJSで動くものですよと。
ひとまずWindowsは動くからと。
私自身NodeJSをほとんど扱ったことがありませんので、何か変なところがあれば教えてください。
というわけで、まずは入れてみました。
1.NodeJSのインストール
nodejs.org からダウンロード。ひとまずv6.9.1 LTSを入れた。
特に何かあるわけでもなく。
2.npmでインストール
npm i -g azure-functions-cli
しばらくまって、完了。
3.CLI funcコマンド
まずは、公式に通り「func」「azfun」「azure-function」
のうち短いのでfunc
>func
Azure Functions Cli (1.0.0-beta.5) Function Runtime Version: 1.0.0.0 Usage: func [context] [context] <action> [-/--options] Contexts: azure For Azure login and working with Function Apps on Azure function For local function settings and actions functionapp For local function app settings and actions host For local Functions host settings and actions settings For local settings for your Functions host Actions: init Create a new Function App in the current folder. Initializes git repo. Aliases: init, create run Run a function directly
1.0.0-beta.5というバージョン情報、それからこの先に渡すコンテキストの情報が出てきました。
4.作る
最初にフォルダーを作り、カレントディレクトリにして
>func init
Writing .gitignore Writing host.json Writing appsettings.json Initialized empty Git repository in C:/******/Source/samples/.git/
という感じで、gitリポジトリとして初期化され、
host.jsonとappsettings.jsonができてます。
次にfunctionを作ります。
>func function create
_-----_ | | ╭──────────────────────────╮ |--(o)--| │ Welcome to the Azure │ `---------´ │ Functions generator! │ ( _´U`_ ) ╰──────────────────────────╯ /___A___\ / | ~ | __'.___.'__ ´ ` |° ´ Y ` ? Select an option... 1) List all templates 2) List templates by language 3) List templates by type Answer:
という形でyeomanが起動しました。
1)ですべてのテンプレート
2)で開発言語別のテンプレート
3)で種別のテンプレート
のようです。
2を選ぶと
? Select an option... List templates by language There are 8 languages available ? Select a language... 1) Batch 2) C# 3) F# 4) JavaScript 5) Python 6) Php 7) PowerShell 8) Bash Answer:
こんな感じに、4) JavaScriptを選びました。
? Select from one of the available templates... FaceLocator-JavaScript GenericWebHook-JavaScript GitHubCommenter-JavaScript > GitHubWebHook-JavaScript HttpGET(CRUD)-JavaScript HttpPOST(CRUD)-JavaScript HttpTrigger-JavaScript (Move up and down to reveal more choices)
ひとまず GitHubWebHookを選ぶ
? Enter a name for your function... (MyAzureFunction)
名前を聞かれるので、とりあえず「GitHubWebHookSample」と入れた
そうすると「GitHubWebHookSample」というディレクトリができてました。
中はこんな感じ
function.json index.js sample.dat
5.動かす
>func host start
とすると、権限確認のダイアログが出て続けると以下のような状態に
Listening on http://localhost:7071/ Hit CTRL-C to exit... Reading host configuration file '***\Source\samples\host.json' Generating 1 job function(s) Starting Host (HostId=44d3feb53b1b49439bf13fdc57c64832, Version=1.0.0.0, ProcessId=29564, Debug=True) Found the following functions: Host.Functions.GitHubWebHookSample Job host started Http Function GitHubWebHookSample: http://localhost:7071/api/GitHubWebHookSample File change of type 'Changed' detected for '***\Source\samples\data\functions\sampledata' Host configuration has changed. Signaling restart. Stopping Host Job host stopped Reading host configuration file '***\Source\samples\host.json' Generating 1 job function(s) Starting Host (HostId=44d3feb53b1b49439bf13fdc57c64832, Version=1.0.0.0, ProcessId=29564, Debug=True) Found the following functions: Host.Functions.GitHubWebHookSample Job host started Debugger listening on [::]:5858
一度ホストが上がって、ファイルの変更を検出して再び動いているようです。
この後、いろいろいじってみるとそのたびに起動しなおしたりしてました。
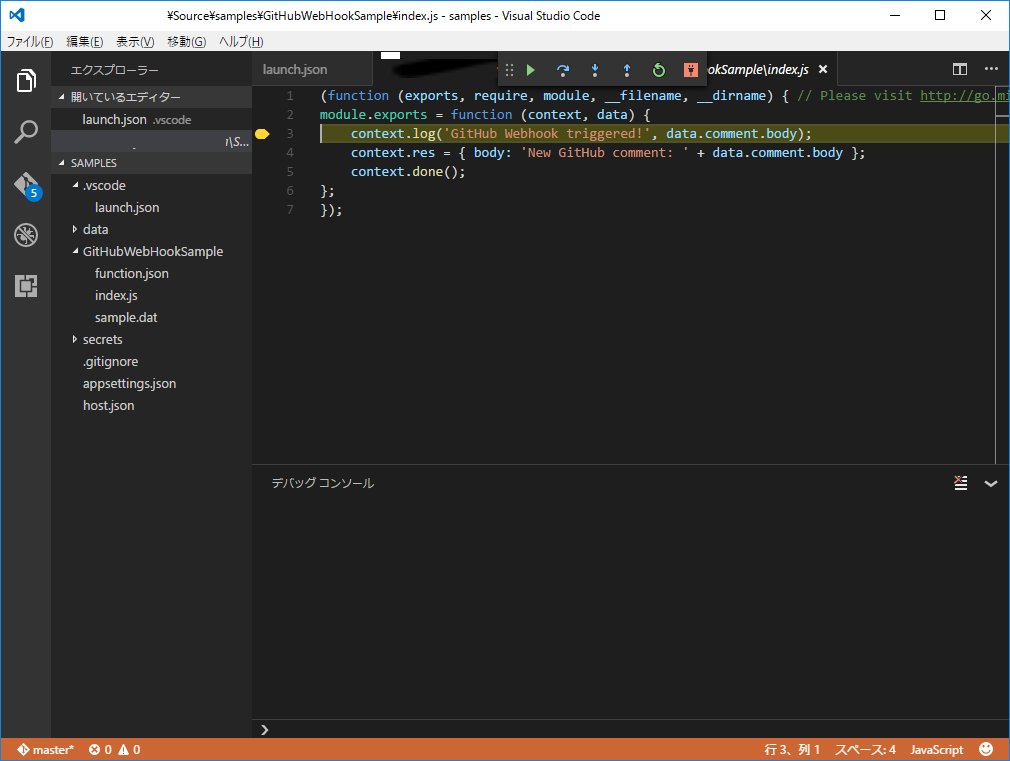
vscodeを起動して、デバッグを構成
{
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Process",
"type": "node",
"request": "attach",
"port": 5858
}
]
}デバッグにアタッチで成功。
ブレークポイントを設定して、
「http://localhost:7071/api/GitHubWebHookSample」にアクセスしてみます
すると・・・
無事に動きましたとさー
ほっ・・・