App Service で動いているWordPress サイトを男らしくがつがついじるというのもいいのですが、失敗すると色々困る。ということで、少しだけ安全にいじることができないかということで、バックアップとデプロイメントスロット、App Service Editor (プレビュー)を使ってみるのはどうかなってことでメモ。
バックアップの構成
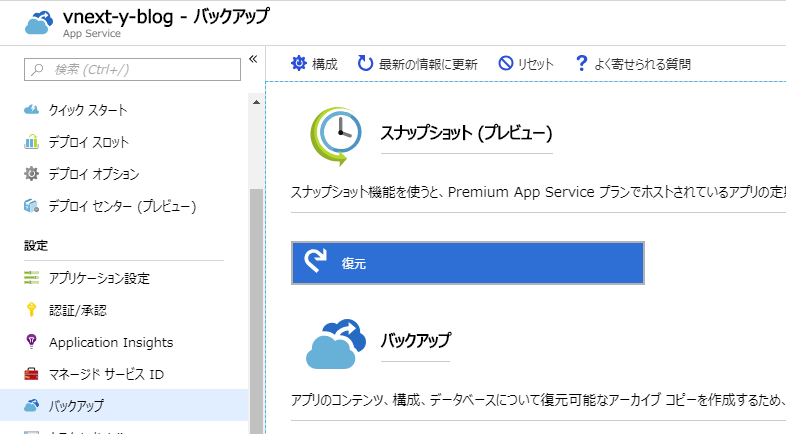
対象のApp Service を開き、バックアップを選択。
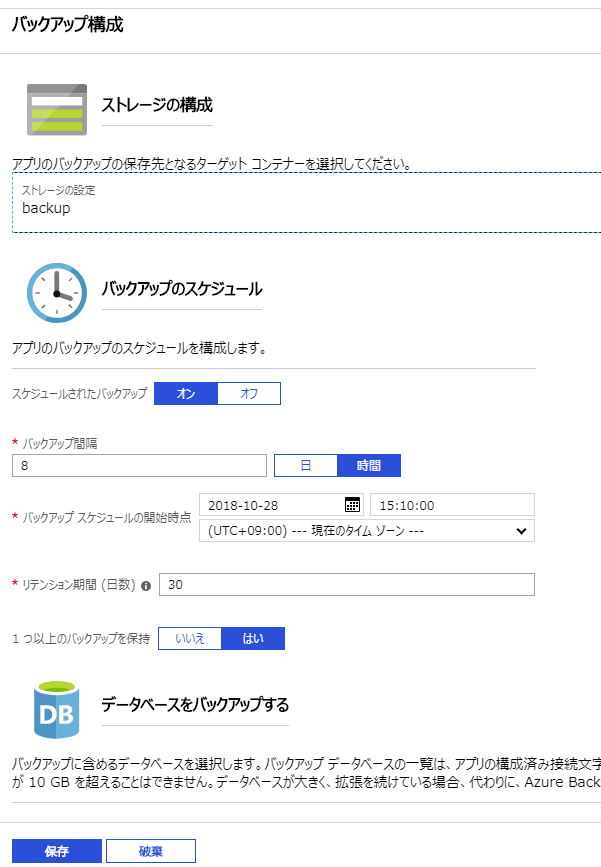
構成を開き、ストレージアカウントを選んで保存します。
構成次第ですが、必要に応じてDBもバックアップ。
私は、DBサーバー自体のバックアップに頼ってるので外しています。
保存で戻る。
バックアップの取得
バックアップから、バックアップボタンで取得します。
終わるまで待ちます。
デプロイ スロットの作成
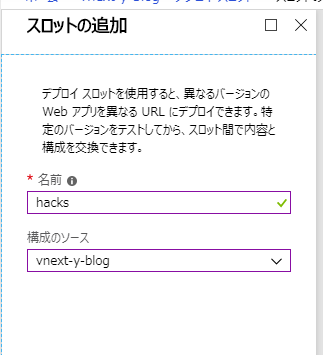
デプロイ スロットを選んで、追加。
名前を適当に、構成のソースを元のApp Service に指定。
こうすることで、App Service の設定も一緒に複製される。
バックアップの復元
オリジナルのサイトでバックアップした内容を、デプロイ スロットに復元します。
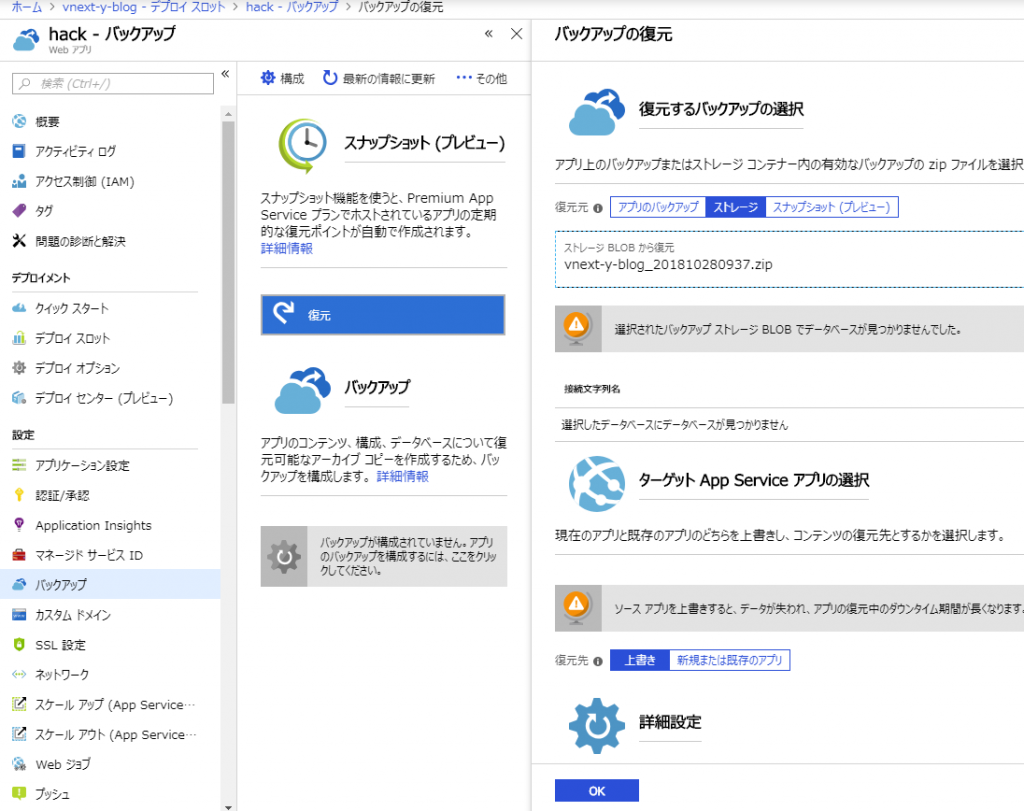
デプロイスロットを選んで、Web アプリのページを開きます。
バックアップ>復元>ストレージ
で、オリジナルのバックアップした zip ファイルを選びます。
復元先は、上書きとします。
OKボタンで復元開始。
動作確認
復元が完了した後、デプロイスロットのサイトの動作を確認します。
https://[オリジナルサイト名]-[デプロイスロット名].azurewebsites.net/
オリジナルと同じものが表示されていたら成功。
App Service Editor(プレビュー)
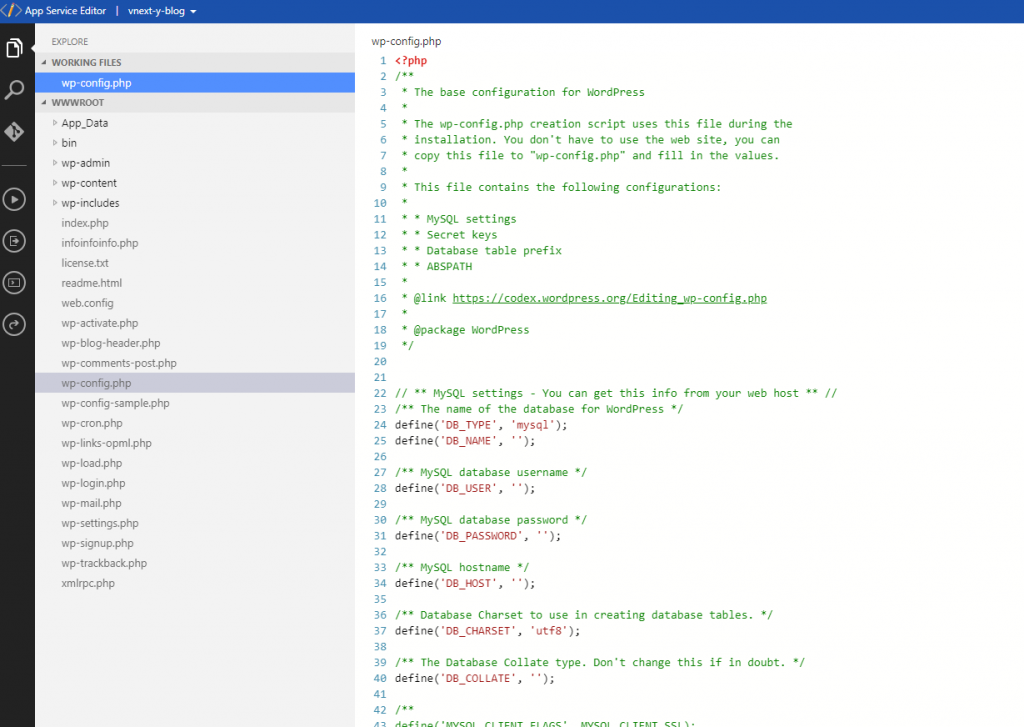
プレビューなので、多少問題あるかもですが、その時はフィードバックに返すとして。デプロイスロットのアプリから、開発ツールにある App Service Editor を選択して、移動→をクリックで新たなタブ(ウィンドウ)が起動。
wp-config.php を編集。壊してみました。
この状態でページを表示すると真っ白に。
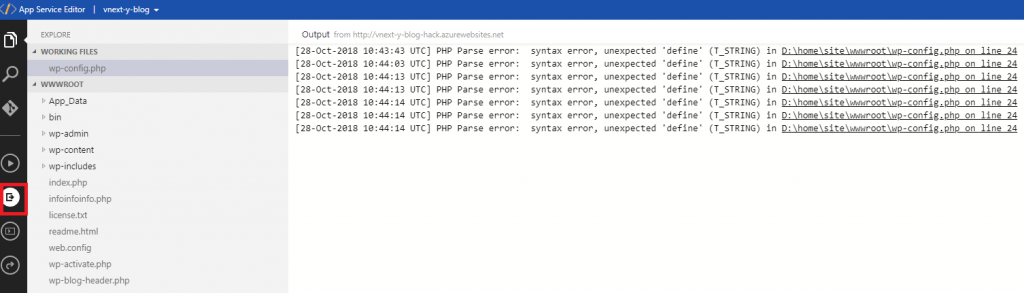
左側のメニュー、上から5番目をクリックするとエラーが表示されます。
便利。
デプロイ スロット のスワップ
真っ白にならない設定変更ができたら、本番入れ替えてみようかーという乗りでスワップします。これで、デプロイスロットの内容が本番に、本番の内容がデプロイスロットに入れ替わります。
万が一うまくいかなかった場合は、もう一度スワップで元に戻せます。
注意点
DBなどデータ保存先がApp Service 内部にある場合は、バックアップしてからスワップするまでの変更点が、欠落します。
その場合は、スワップを使わず編集した内容だけを持って行ったほうがいい気がします。スワップしてしまうと、コメントの投稿が欠落する可能性があります。
外部DBの場合は、デプロイメントスロットのファイル変更はできても、動作確認でサイトルートを表示した後のリンクは、オリジナルのほうになっていると思います。そのため、スワップを使って動作確認してやばかったら戻すができます。
ただし、添付ファイルがあり、それがApp Serviceのディレクトリに保存されている場合も、差異が生まれてしまう可能性があります。