Event Grid を使うとき可視できるような形ができないと困るときにテスト用のエンドポイントとして使えるのが、ここのドキュメントにさりげなく出ています。
コーディングすることもなく、設定とデプロイだけで使えるので、お手軽
https://docs.microsoft.com/ja-jp/azure/event-grid/blob-event-quickstart-portal
https://docs.microsoft.com/ja-jp/azure/event-grid/how-to-event-domains
Web App – GitHub: Azure-Samples/azure-event-grid-viewer
https://github.com/Azure-Samples/azure-event-grid-viewer
DeployToAzureボタンを使うと、テンプレートのデプロイとして必要な項目を入力するだけで、デプロイできるようになります。
デプロイされたWebサイトを開いてみるとこんな画面が表示されました。

ここにサブスクライバーとして、 https://<your-site-name>.azurewebsites.net/api/updates
を設定してみます
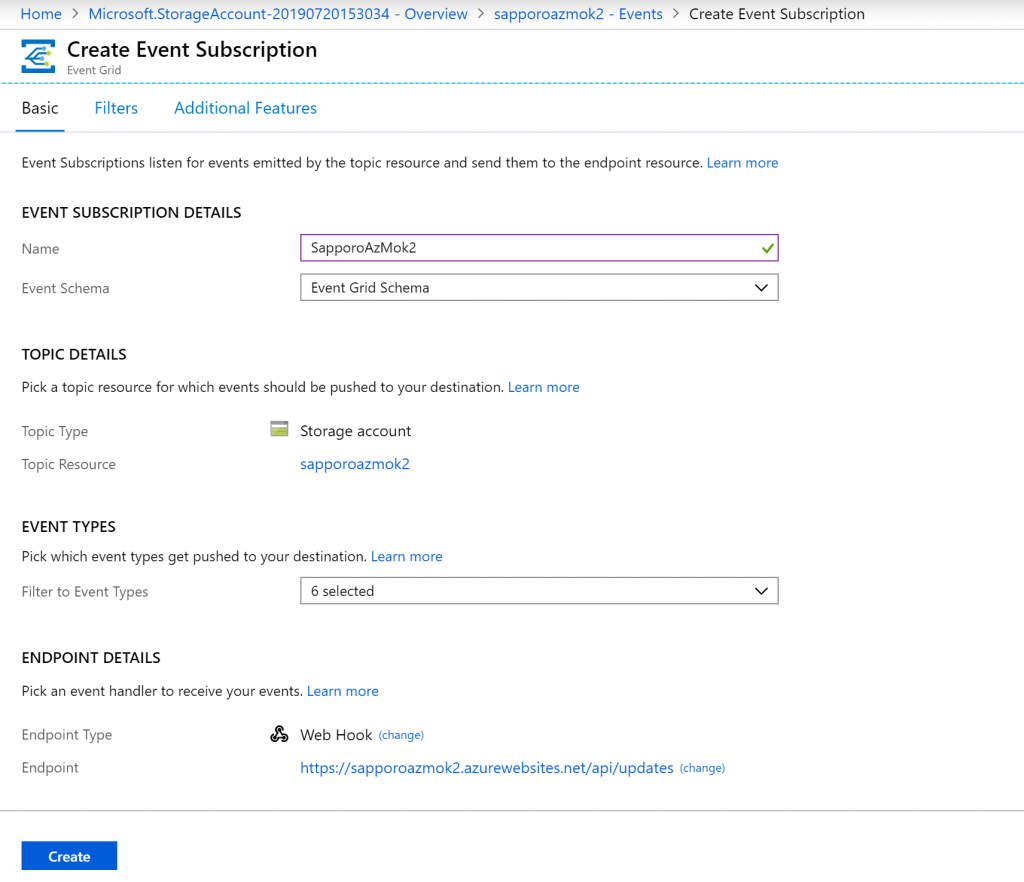
Storage アカウントより設定しました

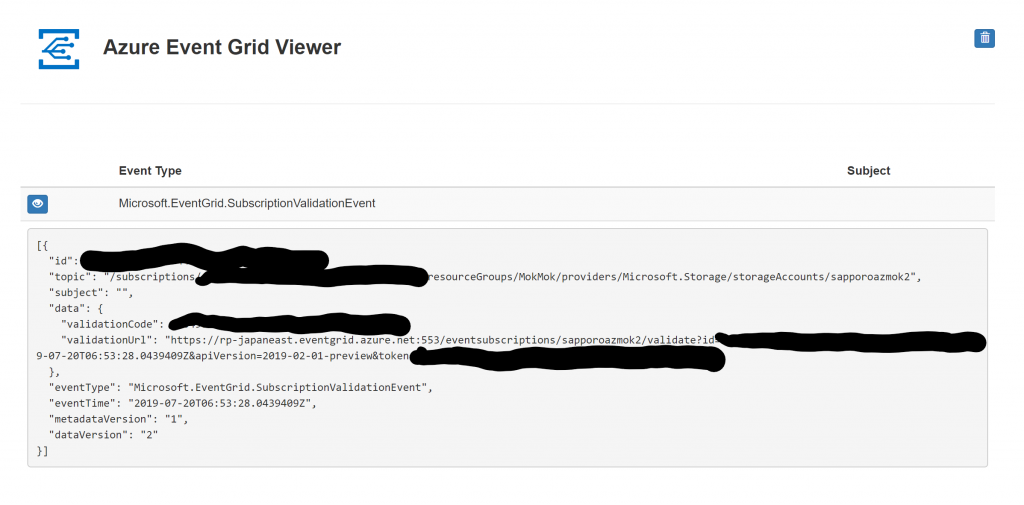
デプロイした、WebApp に戻ってみると接続時のイベントが表示された

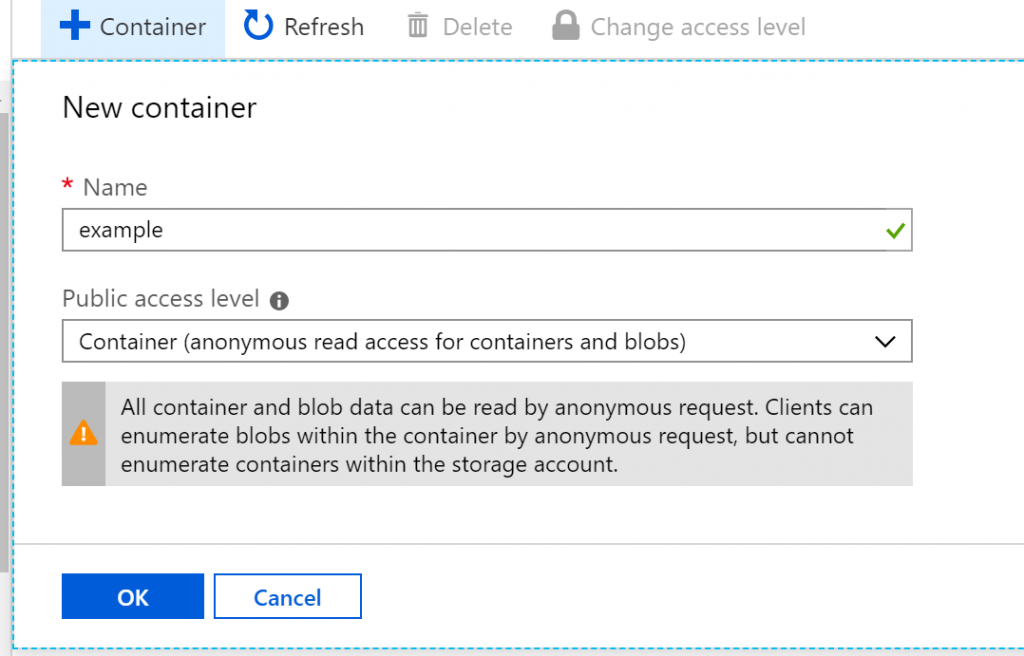
続いて、Storageにフォルダー、ファイルを追加してみます


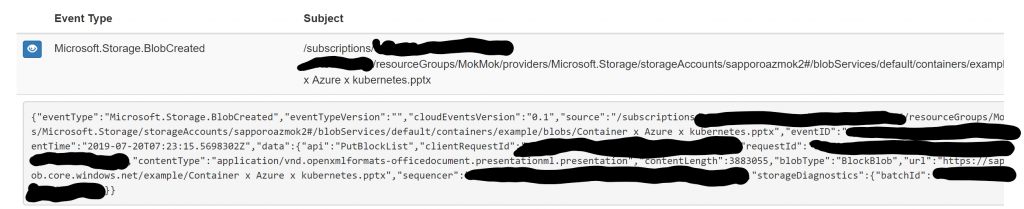
ファイルのアップロード後、以下のようにイベントが表示された

簡単にサブスクライバーに流れてくる情報を確認できるので、入り口にもお試しにも、試行錯誤にも使えるんじゃないかというメモ
以下、去年に書いた記事の時にも使いました